Update app.py
Browse files
app.py
CHANGED
|
@@ -1,30 +1,16 @@
|
|
| 1 |
import streamlit as st
|
| 2 |
st.markdown("""
|
| 3 |
-
|
| 4 |
-
|
| 5 |
-
|
| 6 |
-
### A cross language SDK for AI that is real time, 3d, camera responsive, and on any device for nearly any language
|
| 7 |
-
|
| 8 |
-
#### Vision
|
| 9 |
-
#### Natural Language
|
| 10 |
-
#### Audio
|
| 11 |
-
|
| 12 |
-
Mediapipe has fast and flexible AI/ML pipelines.
|
| 13 |
-
|
| 14 |
-
Examples with Javascript Links!
|
| 15 |
-
|
| 16 |
1. Image Classifier: https://mediapipe-studio.webapps.google.com/demo/image_classifier
|
| 17 |
2. Object Detector: https://mediapipe-studio.webapps.google.com/demo/object_detector
|
| 18 |
3. Text Classification: https://mediapipe-studio.webapps.google.com/demo/text_classifier
|
| 19 |
4. Gesture Recognizer: https://mediapipe-studio.webapps.google.com/demo/gesture_recognizer
|
| 20 |
5. Hand Landmark Detection: https://mediapipe-studio.webapps.google.com/demo/hand_landmarker
|
| 21 |
6. Audio Classifier: https://mediapipe-studio.webapps.google.com/demo/audio_classifier
|
| 22 |
-
|
| 23 |
-
Get started with just Javascript!!
|
| 24 |
-
|
| 25 |
Getting Started: https://google.github.io/mediapipe/getting_started/javascript.html
|
| 26 |
|
| 27 |
-
|
| 28 |
1. Face Mesh: https://codepen.io/mediapipe/full/KKgVaPJ
|
| 29 |
2. Face Detection: https://codepen.io/mediapipe/full/dyOzvZM
|
| 30 |
3. Hands: https://codepen.io/mediapipe/full/RwGWYJw
|
|
@@ -33,27 +19,23 @@ Javascript Solutions - Ready to Demo:
|
|
| 33 |
6. Full Skeletal Pose: https://codepen.io/mediapipe/full/jOMbvxw
|
| 34 |
7. Self Segmentation From Background: https://codepen.io/mediapipe/full/wvJyQpq
|
| 35 |
|
| 36 |
-
|
| 37 |
Demonstration in Action with Screenshots:
|
| 38 |
-
|
| 39 |
-
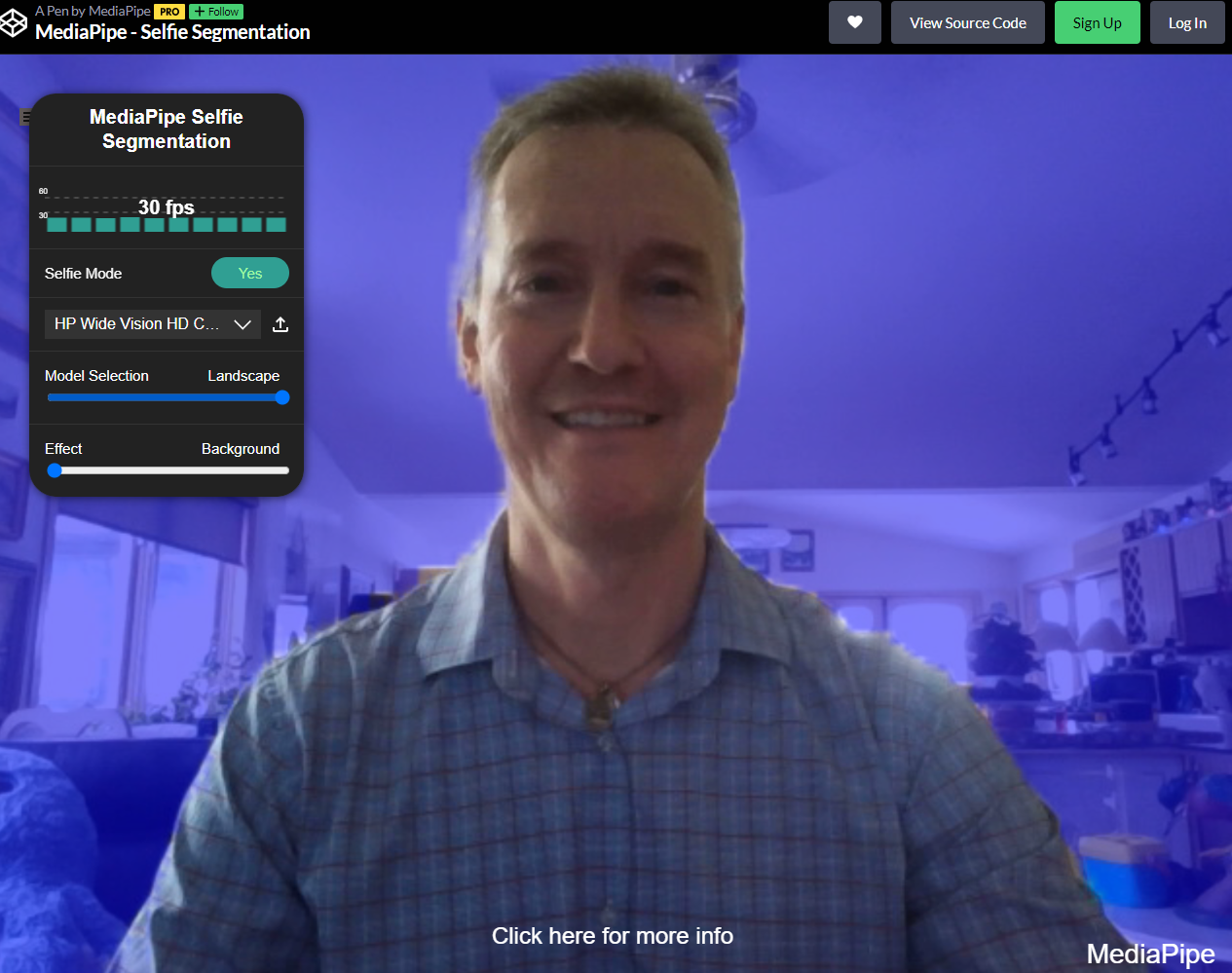
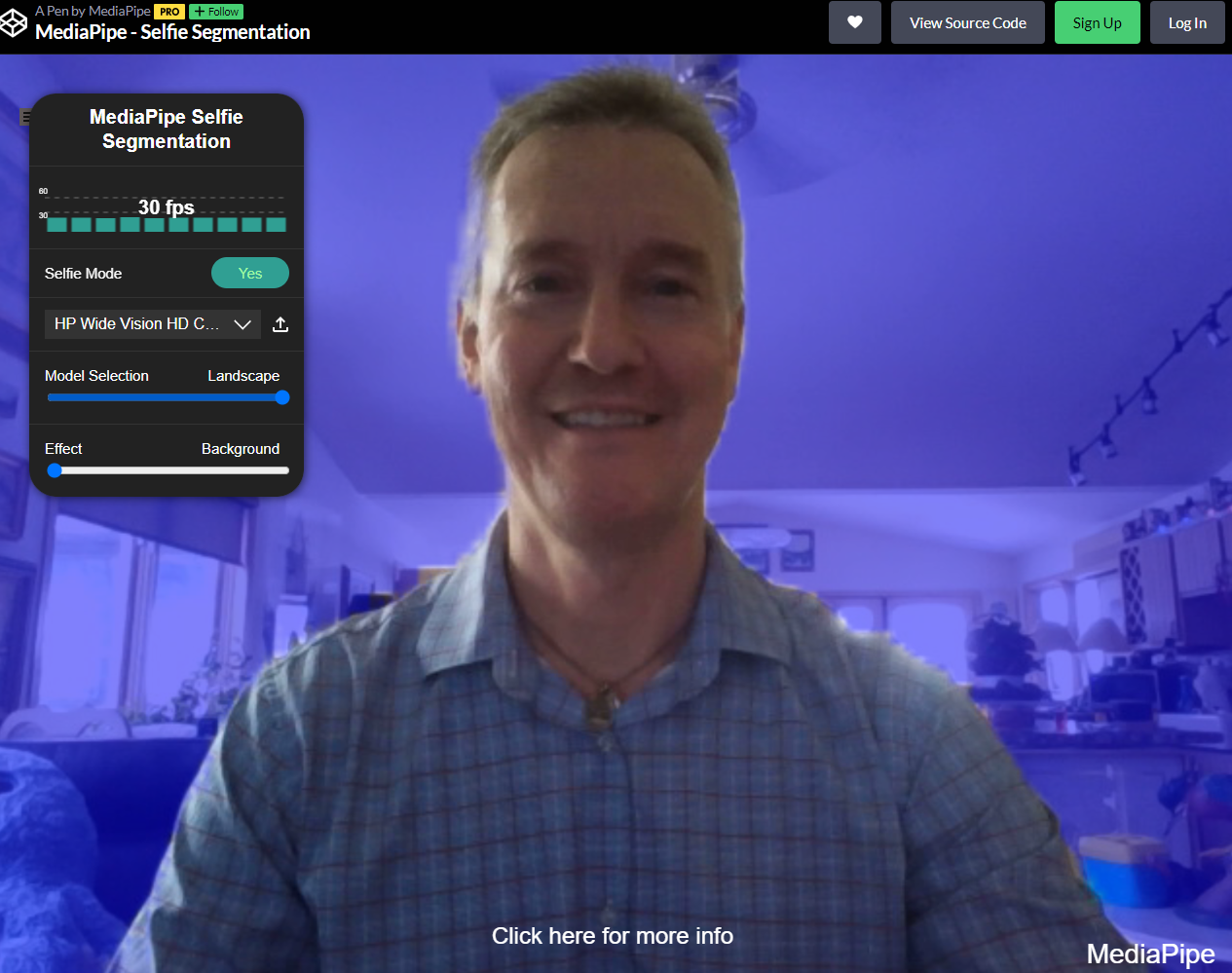
Self Segmentation From Background:
|
| 40 |

|
| 41 |
|
| 42 |
-
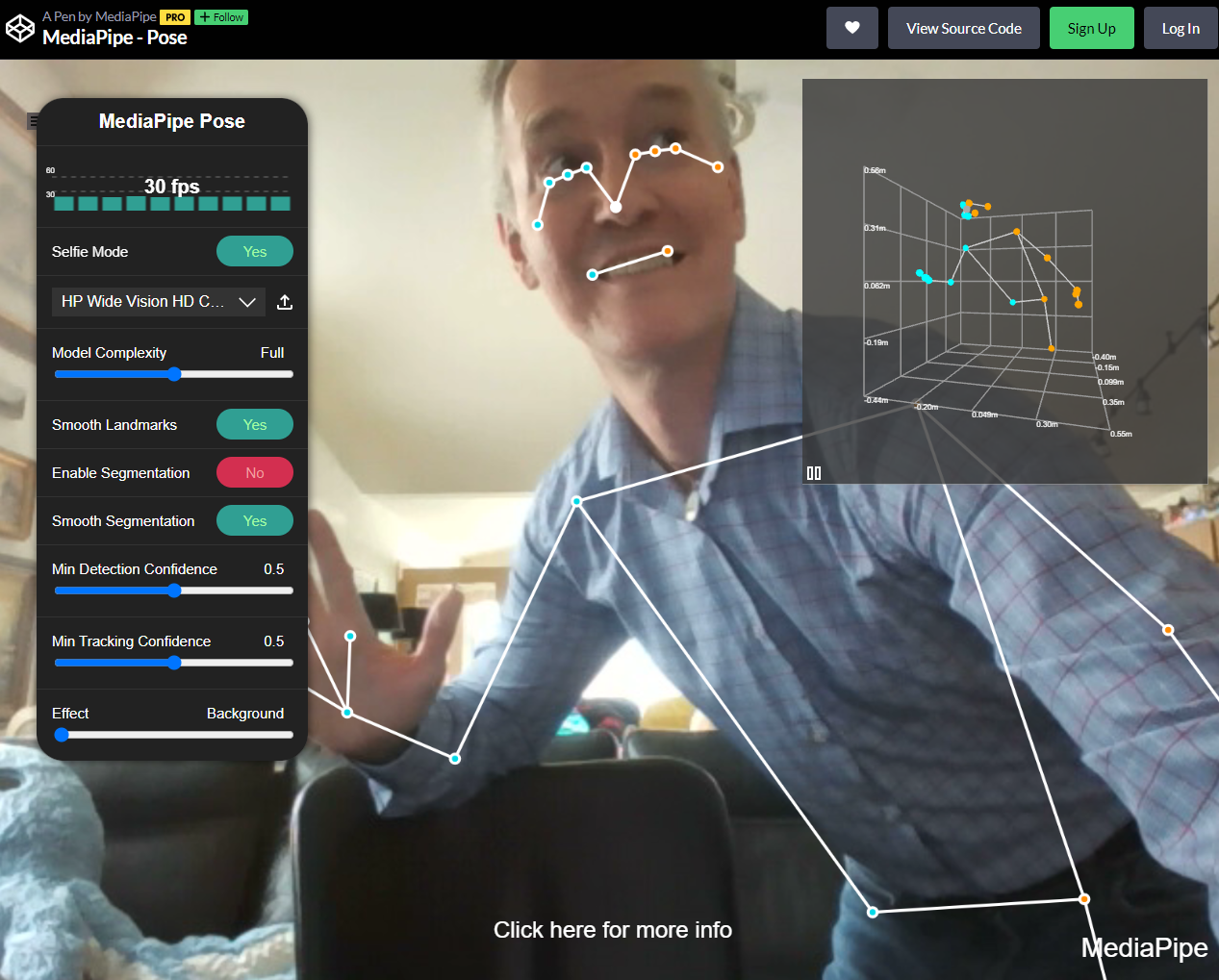
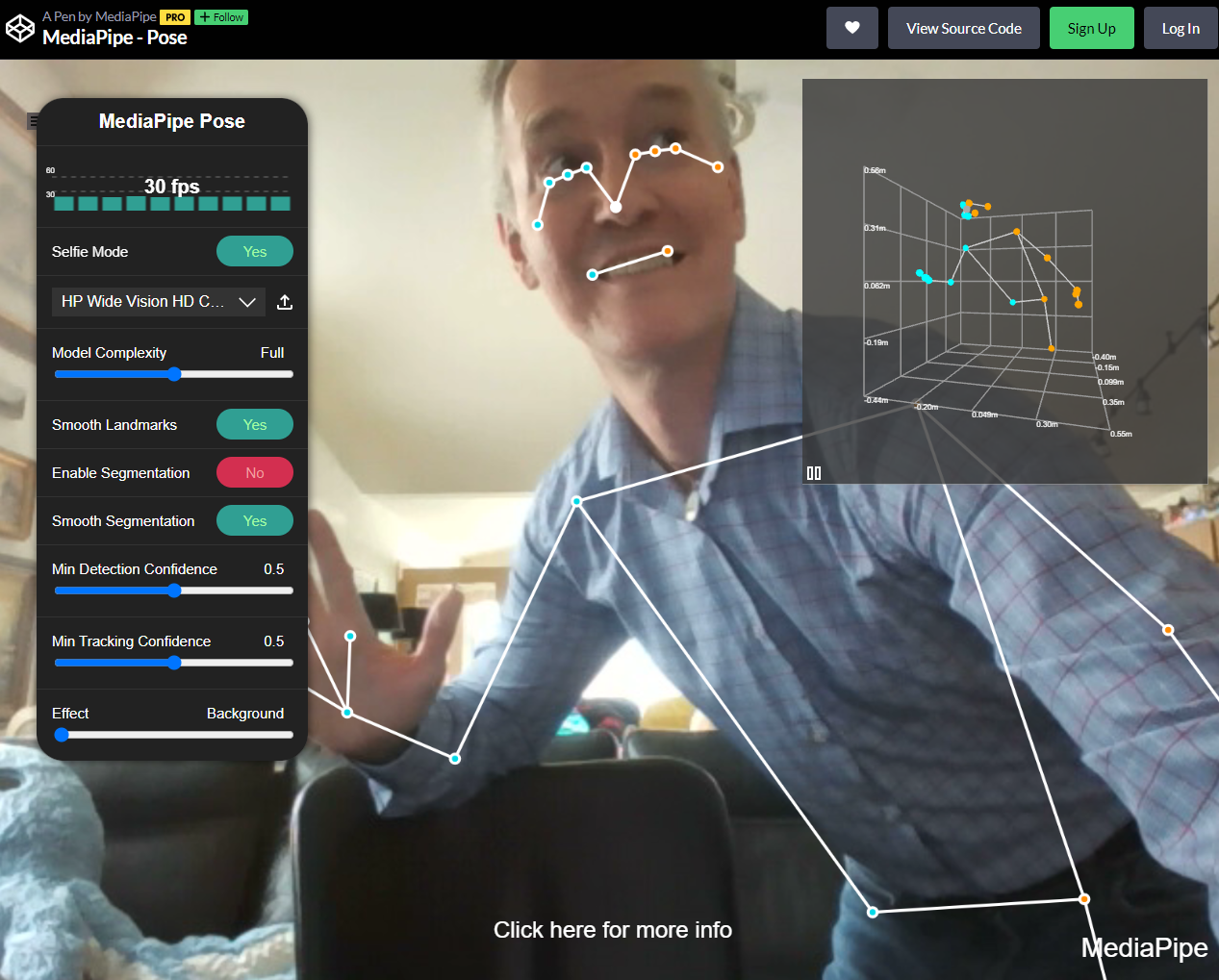
Full Skeletal Pose:
|
| 43 |

|
| 44 |
|
| 45 |
-
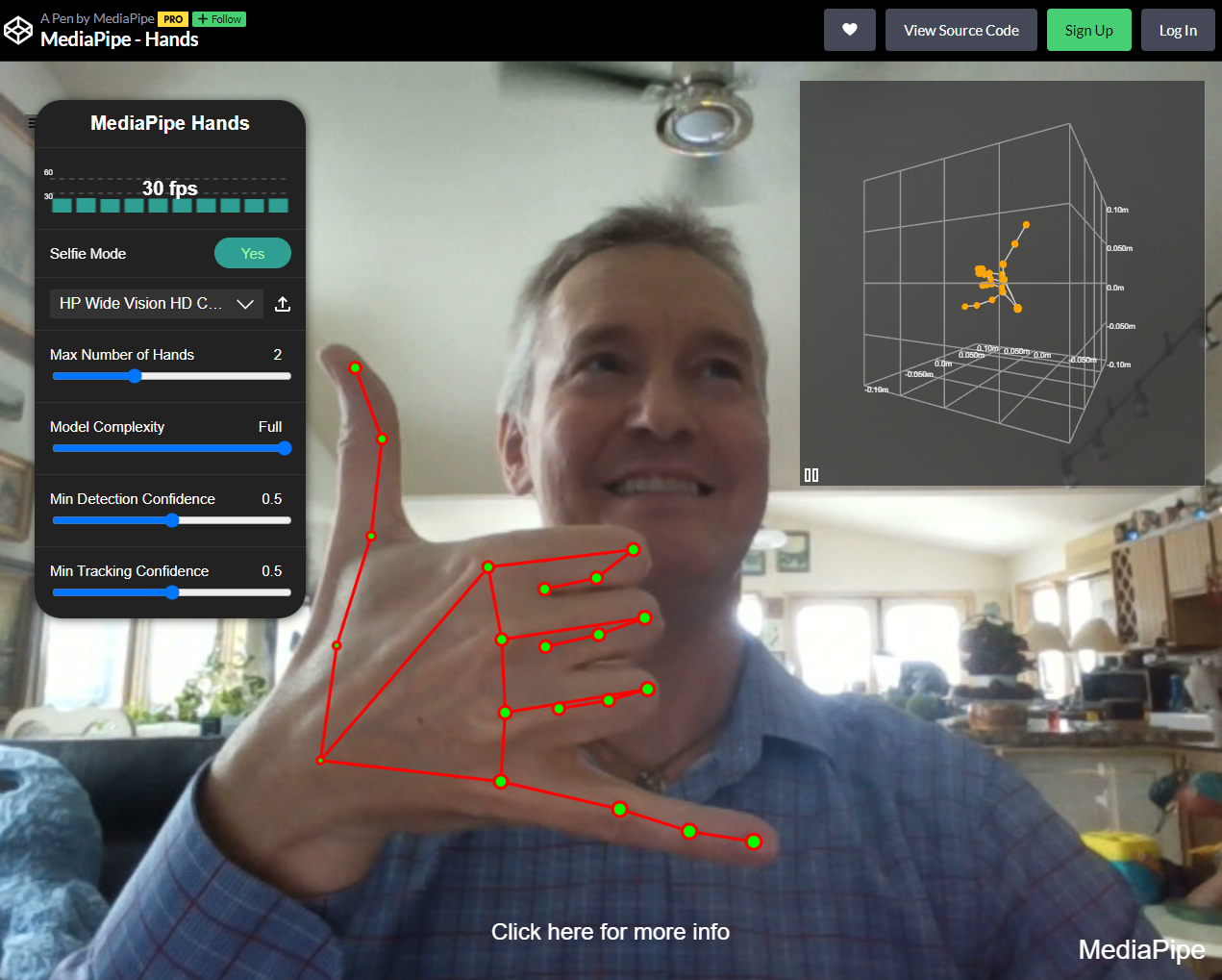
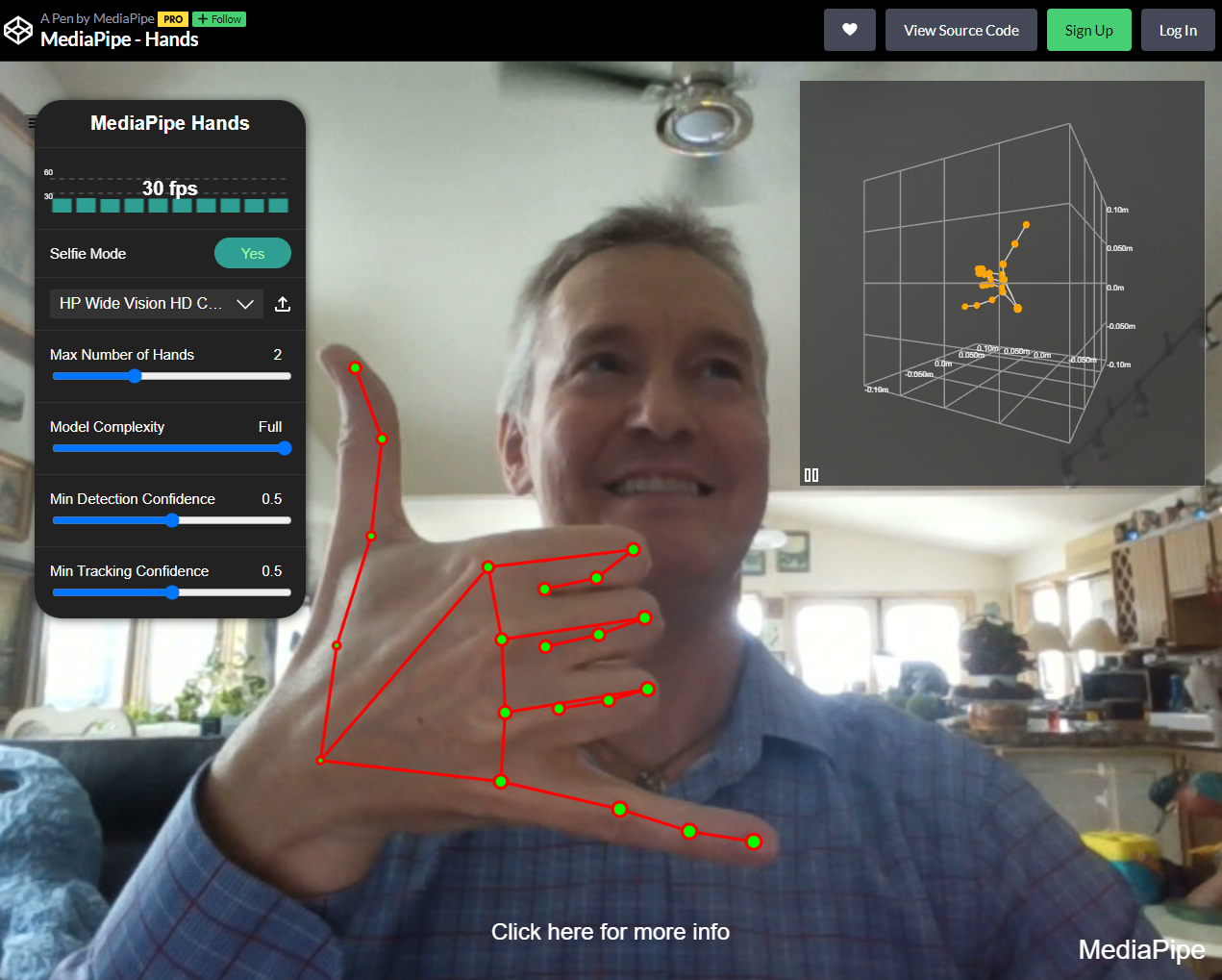
Hands - Both in 3D Projection even hidden surface vertices - Mahalo:
|
| 46 |

|
| 47 |
|
| 48 |
-
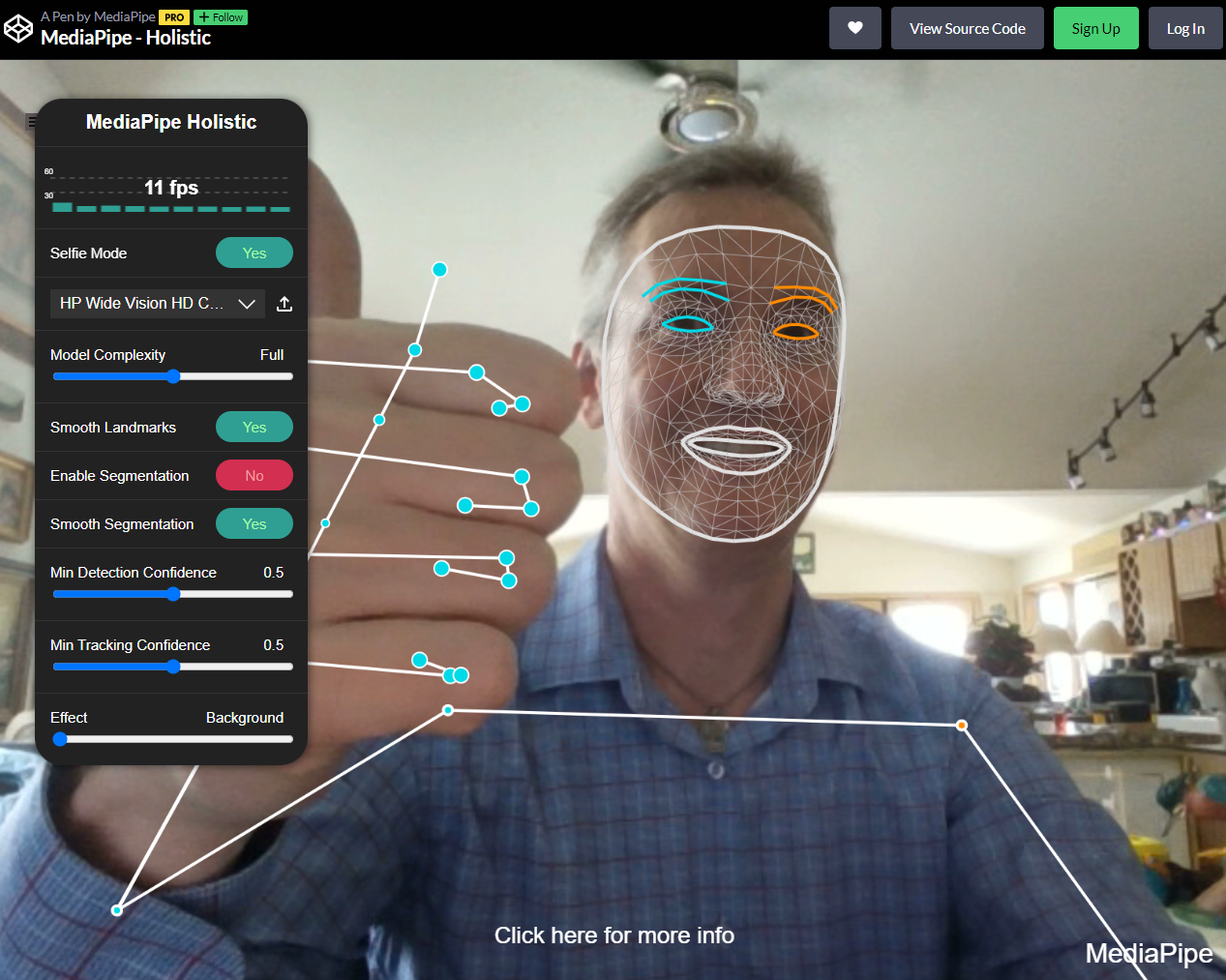
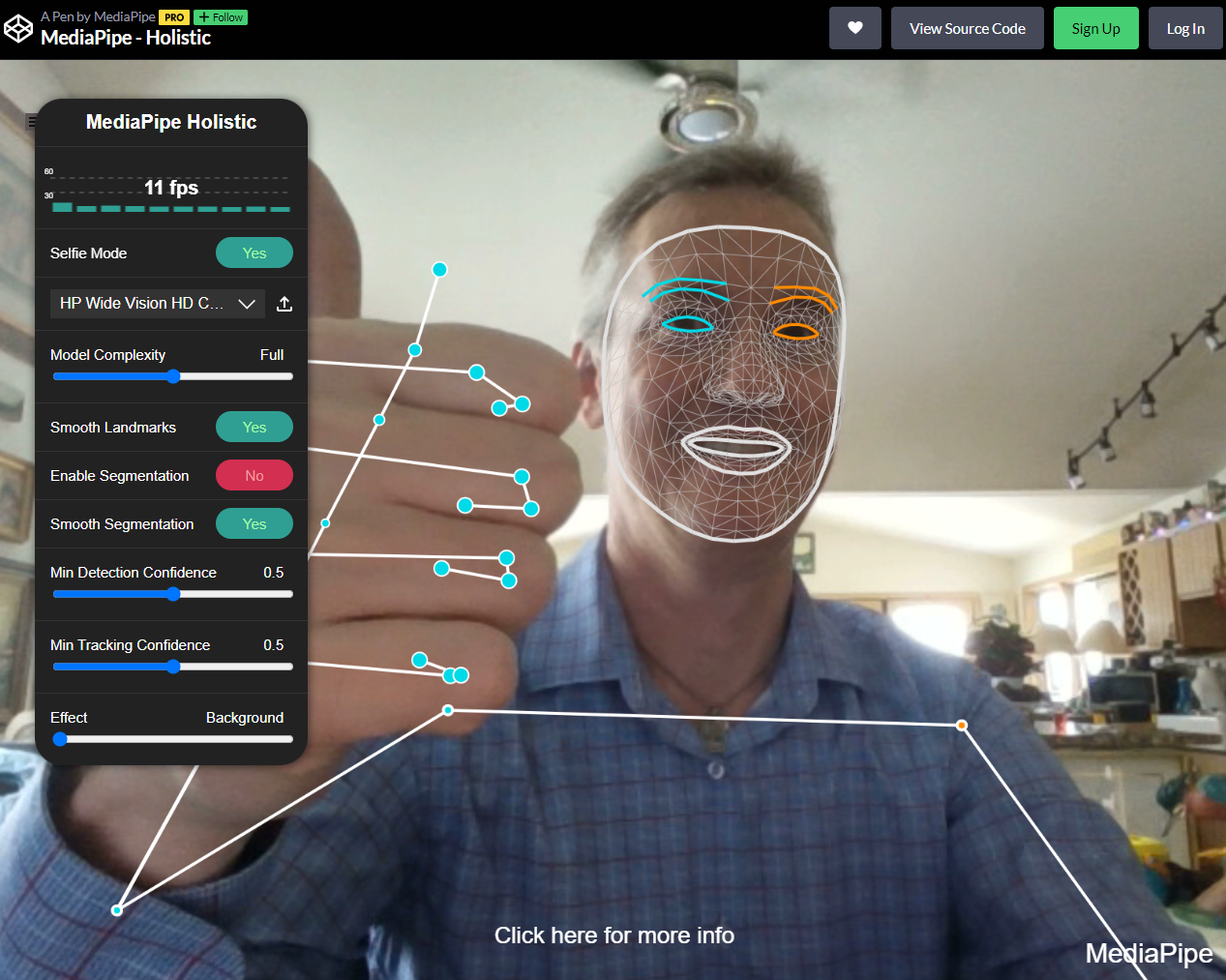
Holistic - Face, Hands, Body:
|
| 49 |

|
| 50 |
|
| 51 |
-
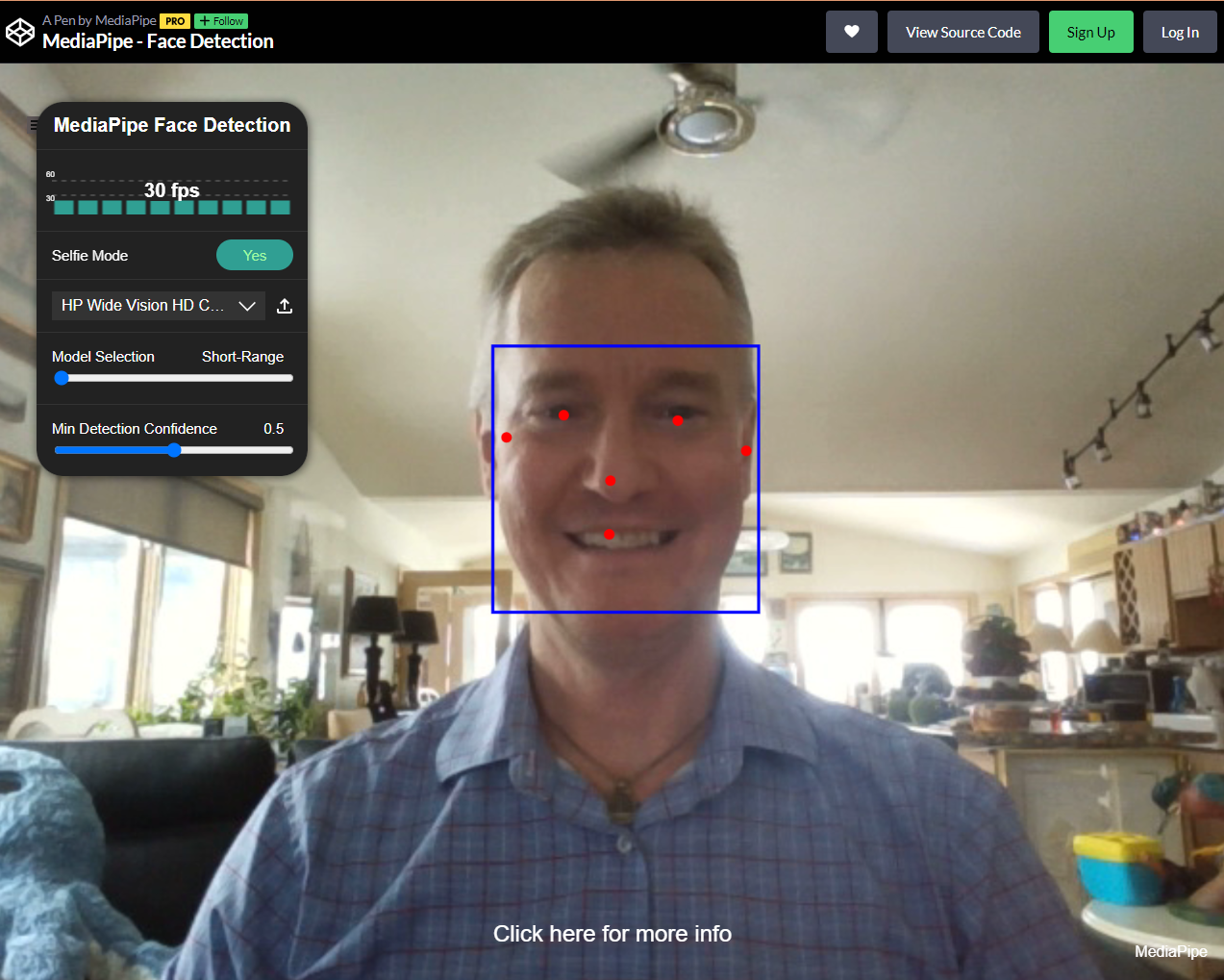
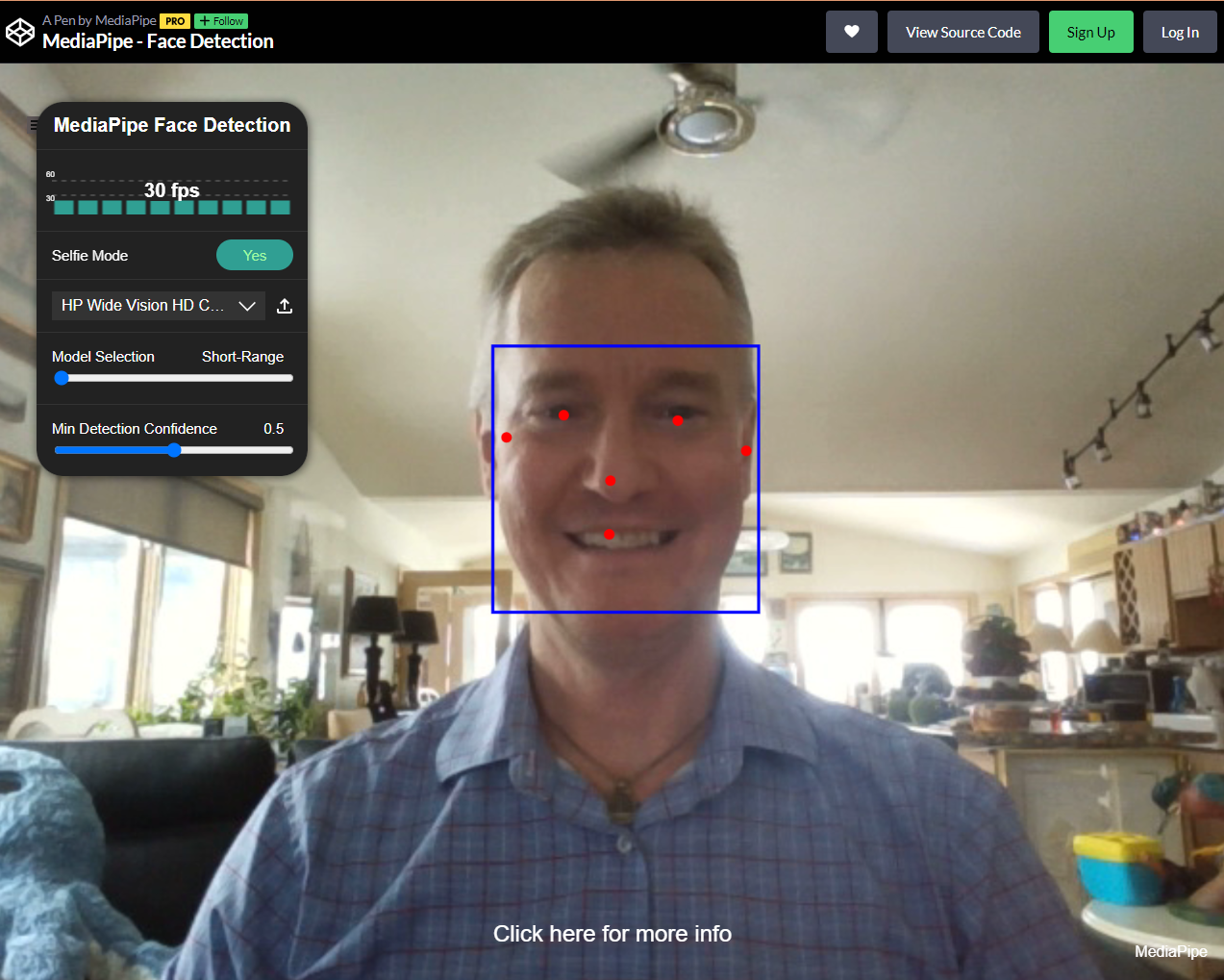
Face Detection:
|
| 52 |

|
| 53 |
|
| 54 |
-
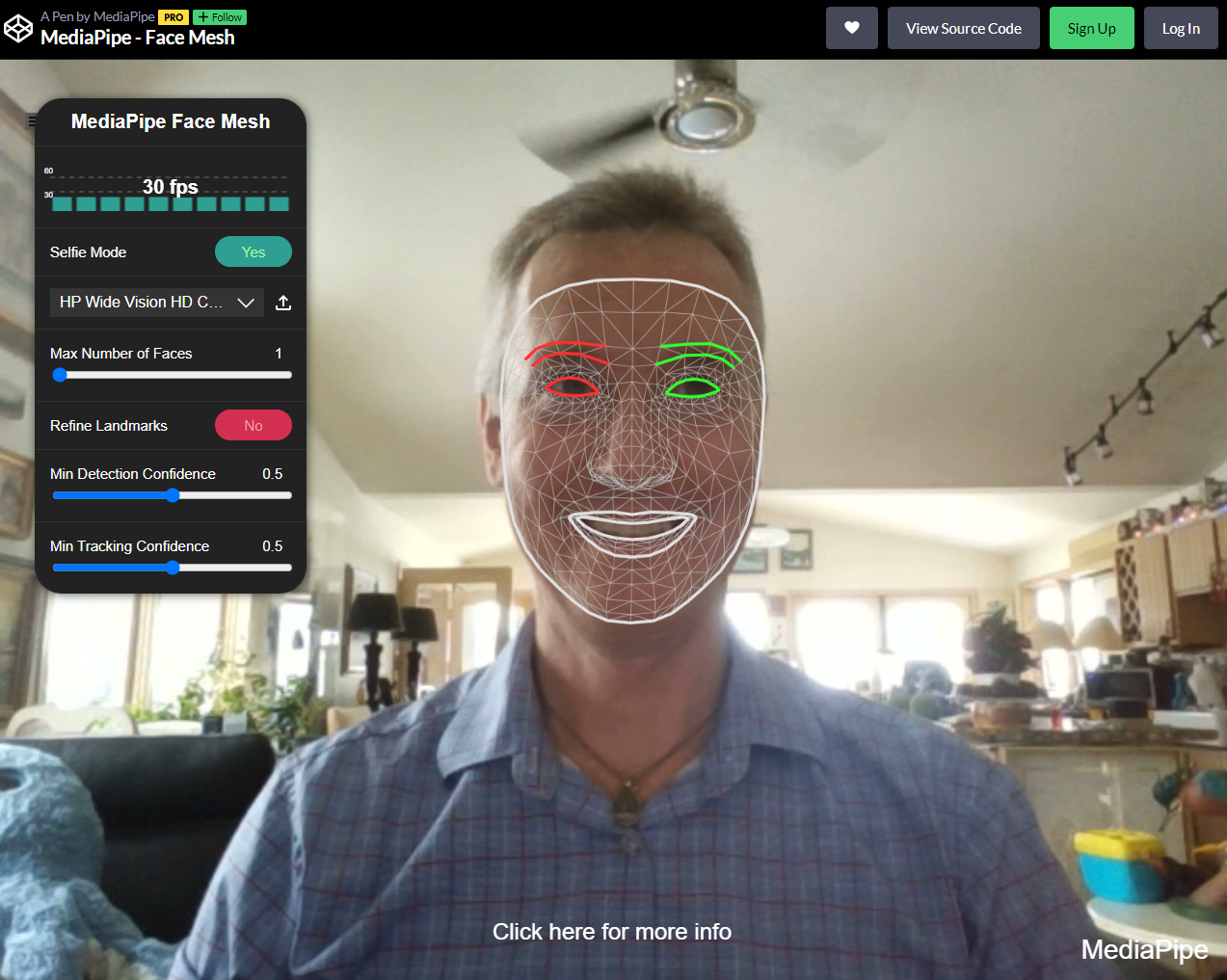
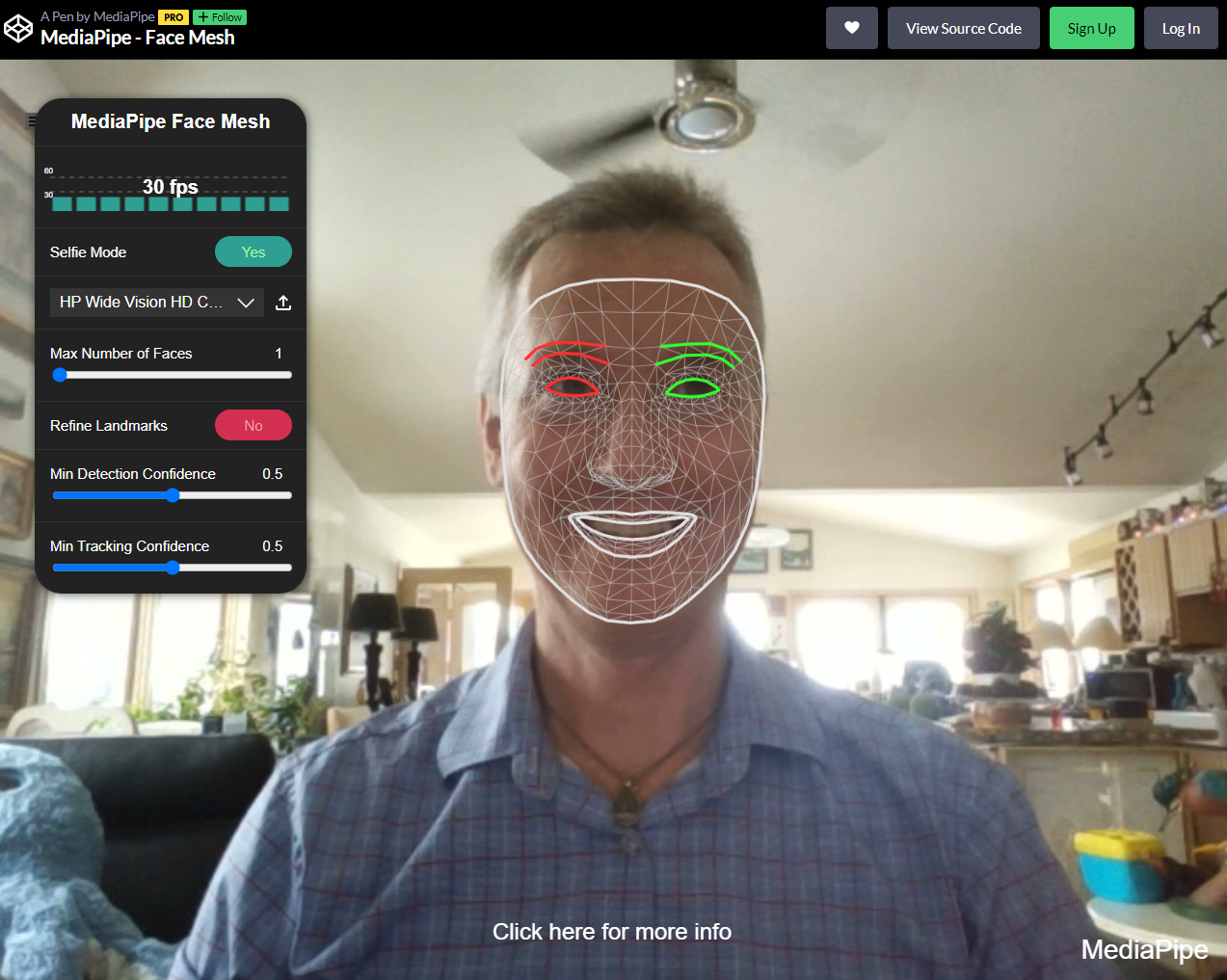
Face Mesh Real Time - 30 Frames per second!
|
| 55 |

|
| 56 |
|
| 57 |
-
|
| 58 |
-
|
| 59 |
""")
|
|
|
|
| 1 |
import streamlit as st
|
| 2 |
st.markdown("""
|
| 3 |
+
#### MediaPipe - A cross language SDK for AI that is real time, 3d, camera responsive, and on any device for nearly any language
|
| 4 |
+
Mediapipe has fast and flexible AI/ML pipelines. Below are Examples with Javascript Links!
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 5 |
1. Image Classifier: https://mediapipe-studio.webapps.google.com/demo/image_classifier
|
| 6 |
2. Object Detector: https://mediapipe-studio.webapps.google.com/demo/object_detector
|
| 7 |
3. Text Classification: https://mediapipe-studio.webapps.google.com/demo/text_classifier
|
| 8 |
4. Gesture Recognizer: https://mediapipe-studio.webapps.google.com/demo/gesture_recognizer
|
| 9 |
5. Hand Landmark Detection: https://mediapipe-studio.webapps.google.com/demo/hand_landmarker
|
| 10 |
6. Audio Classifier: https://mediapipe-studio.webapps.google.com/demo/audio_classifier
|
|
|
|
|
|
|
|
|
|
| 11 |
Getting Started: https://google.github.io/mediapipe/getting_started/javascript.html
|
| 12 |
|
| 13 |
+
Solution Demonstrations:
|
| 14 |
1. Face Mesh: https://codepen.io/mediapipe/full/KKgVaPJ
|
| 15 |
2. Face Detection: https://codepen.io/mediapipe/full/dyOzvZM
|
| 16 |
3. Hands: https://codepen.io/mediapipe/full/RwGWYJw
|
|
|
|
| 19 |
6. Full Skeletal Pose: https://codepen.io/mediapipe/full/jOMbvxw
|
| 20 |
7. Self Segmentation From Background: https://codepen.io/mediapipe/full/wvJyQpq
|
| 21 |
|
|
|
|
| 22 |
Demonstration in Action with Screenshots:
|
| 23 |
+
1. Self Segmentation From Background:
|
|
|
|
| 24 |

|
| 25 |
|
| 26 |
+
2. Full Skeletal Pose:
|
| 27 |

|
| 28 |
|
| 29 |
+
3. Hands - Both in 3D Projection even hidden surface vertices - Mahalo:
|
| 30 |

|
| 31 |
|
| 32 |
+
4. Holistic - Face, Hands, Body:
|
| 33 |

|
| 34 |
|
| 35 |
+
5. Face Detection:
|
| 36 |

|
| 37 |
|
| 38 |
+
6. Face Mesh Real Time - 30 Frames per second!
|
| 39 |

|
| 40 |
|
|
|
|
|
|
|
| 41 |
""")
|